Não é de hoje que o WebKit Open Source Project (projeto que contribui no desenvolvimento de tecnologias usadas pelo Safari, Chrome e outros browsers) trabalha em melhorias para suas ferramentas de desenvolvimento, que ajudam web designers e webmasters a melhorar diversos aspectos de seus sites e serviços online. Nós já comentamos uma leva de mudanças no MacMagazine em novembro do ano passado, mas outras novidades também deverão acompanhá-las em uma futura versão desses navegadores em breve.
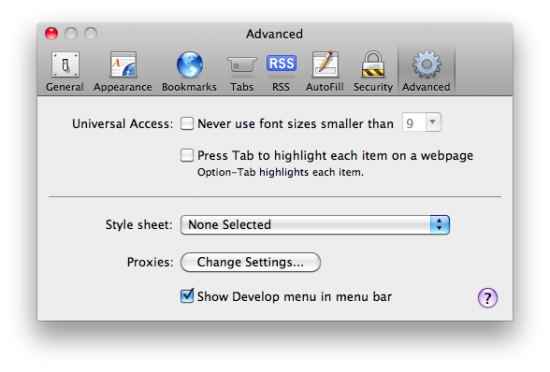
Para testar os novos recursos que chegarão ao Inspetor Web do Safari, basta visitar o site oficial do WebKit e baixar um nightly build dele gratuitamente para Mac ou Windows — embora seja um browser que passa por mudanças constantemente, ele é muito bom e estável como o próprio Safari. Depois, basta habilitar o acesso ao Inspetor indo até as Preferências (menu Safari » Preferences) e marcando a opção “Show Develop menu in menu bar”, na guia Advanced.
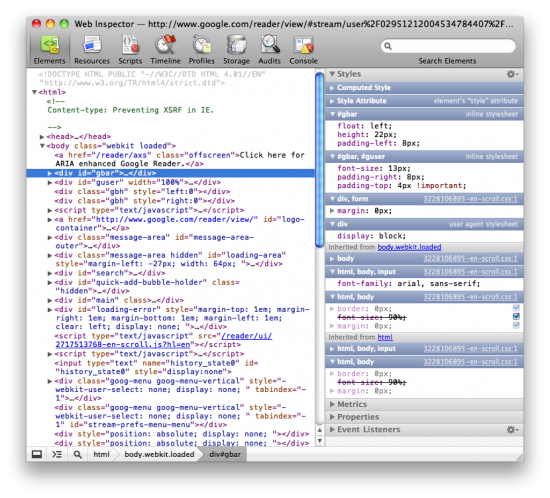
No menu Develop, é possível mostrar o Inspetor Web em qualquer página na qual esteja trabalhando. Dentre as novidades anunciadas desta vez pelos desenvolvedores do WebKit, destacam-se pequenas mudanças feitas no painel Elements (o primeiro na barra de ferramentas), para facilitar a edição de páginas e correção de erros de estilo e layout na própria página através do uso de menus contextuais e acesso direto a diferentes arquivos de código.
Essas ferramentas de edição agora estão preparadas para lidar com páginas mais complexas, que costumam ter centenas (ou milhares) de ramificações geradas pelo Inspetor Web durante uma análise. Já que a renderização de páginas no WebKit é bem veloz e responsiva (não é à toa que o Safari e Chrome estão entre os navegadores mais rápidos), você pode fazer diversas mudanças e acompanhar os seus resultados na página em tempo real — obviamente, depois será preciso alterar o seu próprio código-fonte com base neles, caso preciso.
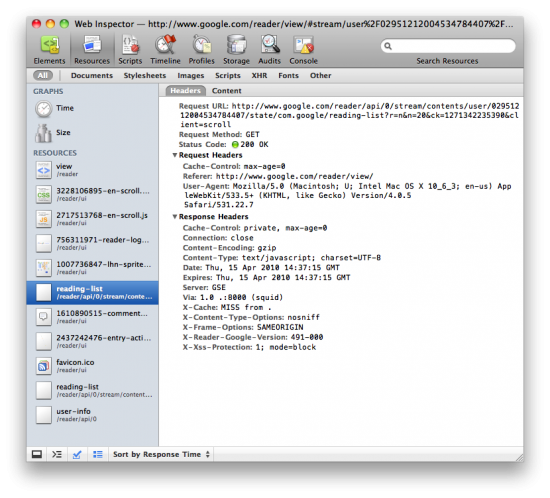
O painel Resources (segundo na barra de ferramentas) agora não mostra apenas o conteúdo de um arquivo usado em um site ou web app, mas também mostra informações de cada redirecionamento de página realizado por eles — algo útil para avaliar o comportamento de sites com autenticação ou carregamento dinâmico. Através disso, é possível analisar os metadados e cabeçalhos (headers) gerados por cada redirecionamento com maior precisão.
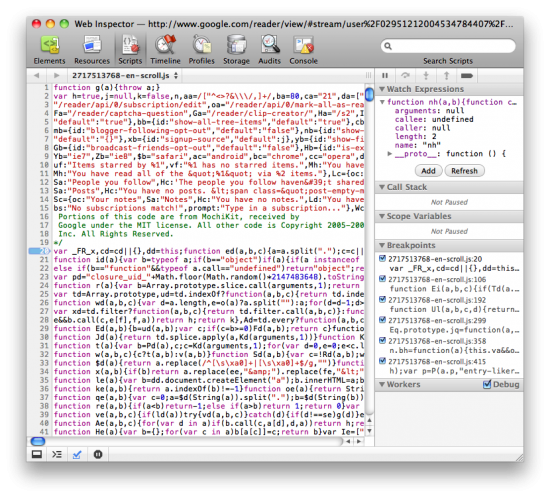
No painel Scripts, o Inspetor Web agora oferece opções de controle de breakpoints ao lidar com testes JavaScript, incluindo comandos para habilitá-los ou não. Além disso, ao passar o cursor do mouse sobre elementos durante esses testes, o navegador pode exibir todos valores gerados por uma função, sejam eles formados por árvores complexas de objetos ou chamadas básicas.
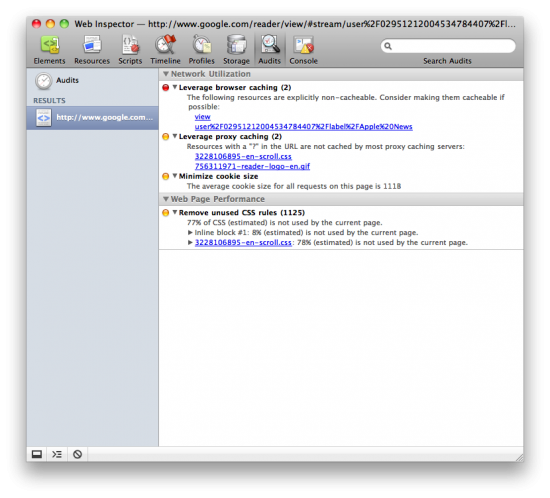
Também foram implementados pelos desenvolvedores do WebKit outros dois painéis extras como ferramentas para testes diários — além do Timeline, comentado em novembro. O Audits executa testes para identificar em quais pontos o seu site ou web app pode ser otimizado em termos de uso de rede e performance das páginas — algo semelhante ao que a extensão Page Speed, do Google, faz dentro do Firefox. Já o outro é o próprio console de JavaScript do Safari, que poderá ser usado em um painel independente a partir das futuras versões do Safari e do Chrome.
Anteriormente, a Apple não trabalhava muito com referência às ferramentas que podem ser usadas por desenvolvedores nos seus browsers, mas isso tem mudado constantemente nos últimos meses. Se você trabalha na criação de projetos para a internet, convém dar uma olhada de perto no que elas podem fazer por você no dia-a-dia.