Convenhamos: o Chrome é um excelente browser e há tempos é o mais popular do planeta, mas seu visual já está ficando um tanto ultrapassado. O Google sabe disso e está trabalhando numa renovação significativa do navegador, baseada em seu Material Design.
A má notícia é que essa nova versão ainda deverá levar alguns bons meses até chegar oficialmente para todos os usuários. A boa é que você pode ativá-la e testá-la agora mesmo, tanto no macOS quanto no iOS.
No macOS
Atual à esquerda, novo à direita — clique para ampliar.
Para ativar a nova interface, siga o passo-a-passo:
- Na barra de endereços, digite
chrome://flagse pressioneEnter. - Pesquise por
top-chrome-mde ative a opção “Refresh”. - Pesquise por
views-browser-windowse ative essa opção. - As duas opções acima já são suficientes, mas há ainda algumas outras relacionadas que você pode ativar para obter a experiência completa:
- Pesquise por
secondary-ui-mde ative essa opção. - Pesquise por
ntp-ui-mde ative essa opção. - Pesquise por
enable-md-extensionse ative essa opção. - Pesquise por
show-all-dialogs-with-views-toolkite ative essa opção. - Reinicie o Chrome para que as mudanças surtam efeito.
No iOS
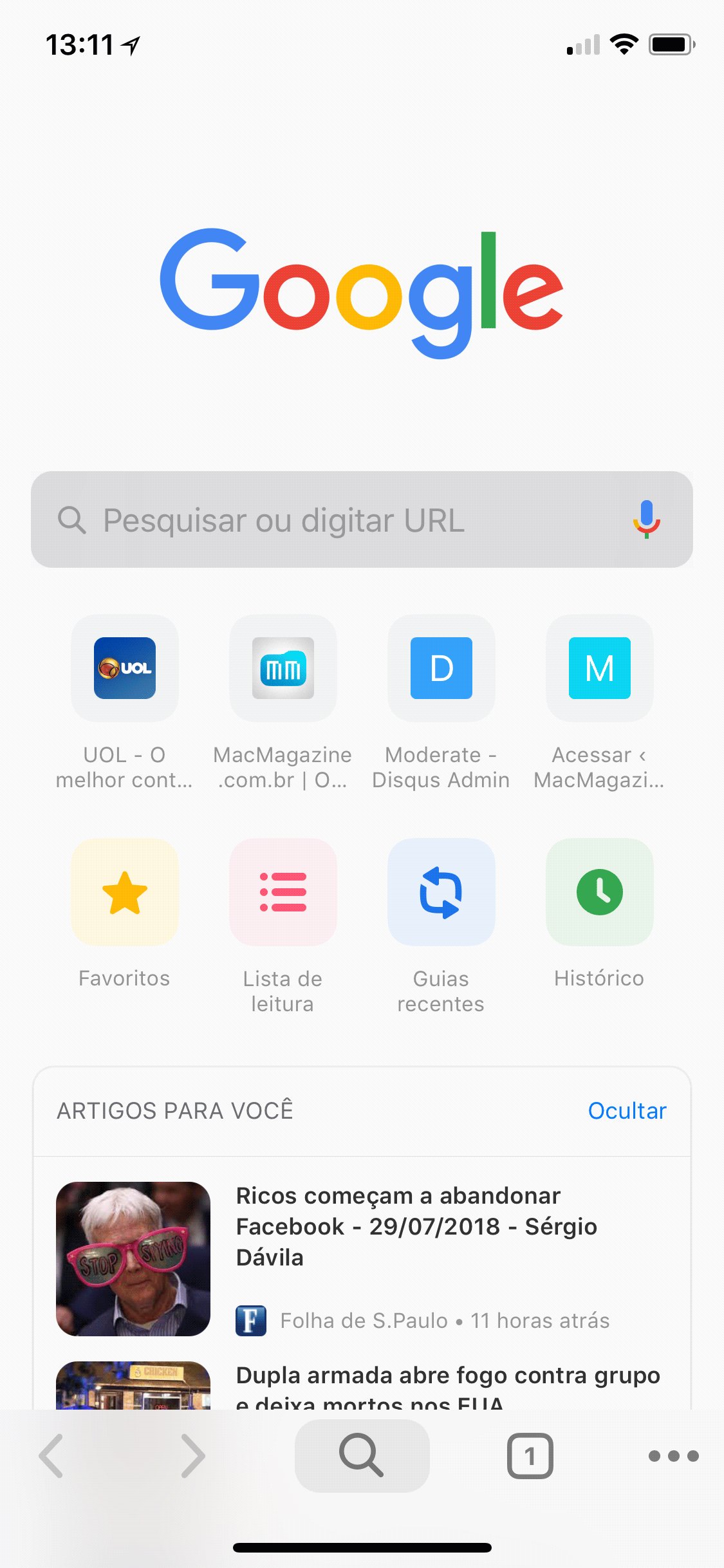
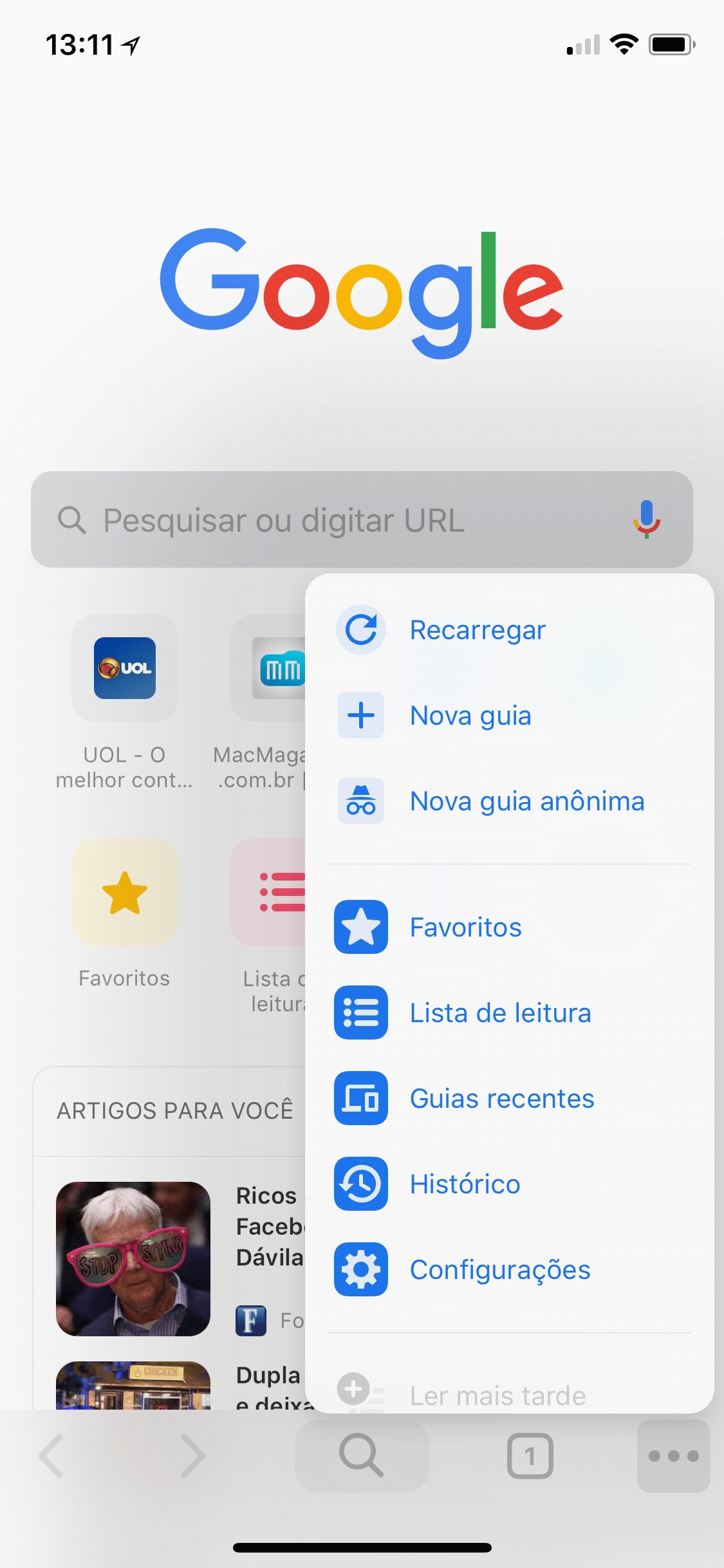
Atual à esquerda, novo à direita.
Para ativar a nova interface, siga o passo-a-passo:
- Na barra de endereços, digite
chrome://flagse toque em “Ir”. - Pesquise por
ui-refresh-phase-1e ative essa opção. - Pesquise por
ui-refresh-location-bare ative essa opção. - Reinicie o Chrome para que as mudanças surtam efeito.
Mais um comparativo:
Atual à esquerda, novo à direita.
Observações
Não é à toa que esses novos designs ainda não foram lançados oficialmente. Eles estão em desenvolvimento, então há aspectos visuais que ainda serão mudados/melhorados e o próprio navegador como um todo pode ficar mais lento e instável com essas opções ativadas.
Se a sua experiência não for boa, basta retornar às opções acima e desativá-las. Não há risco nenhum.
Obviamente, a nova interface também está disponível para usuários do navegador no Windows, no Chrome OS e no Linux; no Android, não temos certeza se já rola.
E aí, o que acharam? 😉 Eu acho que curti mais a renovação do iOS do que a do macOS. No Mac, o visual atual do Opera me agrada bastante — e ele é o meu browser padrão atual, diga-se.
dica do Alan Valber